3 Ways to Embed a Feedback Form on Your Website Faster Than Ever
You can’t fix a problem you aren’t aware of. The best way to capture insights and experiences from your customers is through a feedback form on your website. New technology makes it easier than ever to embed feedback forms on your website to make customer feedback collection simple, fast and seamless.
According to Forbes, collecting customer feedback is important for knowing what customers like and dislike, making the customer feel important and improving your business.
The key to collecting customer feedback is making your company available to accept a customer’s thoughts.
In addition to knowing what your customers like and dislike, customer feedback can help you when you make changes to your website. And tools like a net promoter score offer insights on how your business performs over time. Whether it’s a temporary scenario where you’re collecting information for a set time or an ongoing tool for how your business is performing, feedback forms can help you manage your customer experience.
Nudging your customers to offer feedback is as simple as embedding a form in your website and there are three easy ways to do that:
- Popup feedback form
- Inline website form
- Sidebar feedback form
Each type of form has different use case scenarios as well as advantages and disadvantages. We’ll review all three options so you can make an informed decision about which option makes sense for you.
Table of Contents
Popup Feedback Form

Embedding popup feedback forms your website allows you to ensure that users are aware they can share their thoughts with you. Setting up a feedback form takes very little effort. The only ongoing effort is to review the data you collect regularly to adjust your business model and service appropriately.
The most common use of a popup form is after a user completes a specific action on your website. This might be an online purchase, contact us form, cart abandonment or at the end of a customer service chat session.
When using a popup form, you want it to be clear to the user why they are getting the popup and what you’re asking them to do. That’s why random popups are not as successful as those on carefully selected pages after specific events.
Advantages
- Website visitors will certainly know the form is available to them.
- Can be triggered after a certain action on your website or time spent.
- Might have a higher completion rate than some other passive feedback form options.
Disadvantages
- Customers could find the form annoying.
- The popup form could make the customer abandon your site.
- If employed at the wrong time, it could detract from the action you actually want the user to take on your website.
Inline Website Form

An inline website form is what it sounds like: content that shows on your webpage. In these scenarios, the form questions or a button to the form sit right next to the content you want feedback on, in line with your website content.
Using this type of feedback form can be nice because it’s hard to miss. When executed well, an inline form fits into the overall design and feel of your website but stands out so that visitors feel compelled to take part.
If you’re looking for a less intrusive feedback collection option after purchase, you can integrate an inline form into your order confirmation page. Or within your FAQs, add an inline form asking if the information was helpful. This can help you adjust your FAQs appropriately.
Advantages
- Excellent for collecting feedback on a specific page.
- Difficult to ignore and yet not as annoying as a popup form because there’s nothing to close.
- Can be an attractive element in your website design.
Disadvantages
- Because an inline form is an element on a page of your website, it’s more difficult to target specific users and scenarios.
- Could distract from the user engaging with your content or interrupt the flow and user experience.
- Is a persistent element on the page, meaning it’s still there if the user has recently completed the form.
Sidebar Form

The least annoying or interruptive feedback form type is a sidebar form. It passively waits along the side of your website pages for your visitor to click and offer their insights from their experience.
Unlike a popup form, there’s nothing annoying to close out of. And compared to an inline form, a sidebar form does not interrupt a user from engaging with your content.
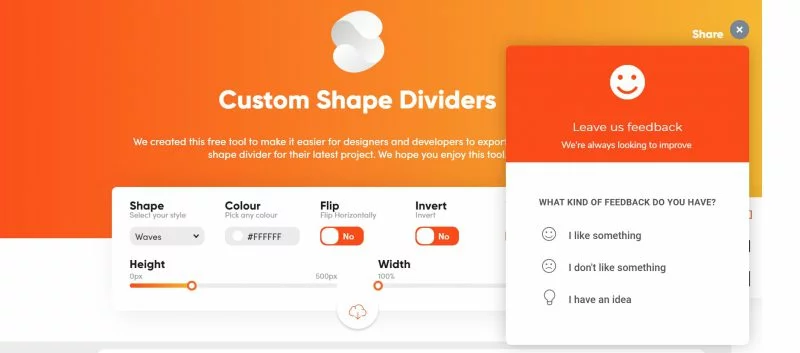
You can present sidebar forms in a variety of ways. One way is a slim colored bar that says “feedback.” Another is with an icon on the bottom corner of the page. It invites those who have thoughts they want feel like sharing to engage with your company without affecting their ability to do what they came to do on your website.
Advantages
- Inobtrusive to the website visitor’s experience.
- Makes the feedback form seem more optional for the user.
- Shows your business cares about the user’s experience and wants to make a difference.
Disadvantages
- Could go unnoticed and have a lower completion rate than the forms that interrupt a visitor’s experience.
- Users must click to expand the feedback form to see the questions.
10 Essential Elements of a Successful Feedback Form

No matter how you choose to present your website visitors with your feedback form, there are some overarching principles of a good form.
- Allow users to close and decline the survey.
- Keep the survey extremely short (1-2 questions at most).
- Make it clear how long the survey will take.
- Build trust with your customers by following up when you commit to following up.
- After a user completes the survey, delay showing the form again for a set time, such as a month, quarter or year.
- Avoid total screen takeovers that prevent the user from continuing to navigate your website. Remember, you don’t want to keep them from making a purchase or engaging with your content.
- Choose appropriate forms based on the page content and your goals. For example, you might use a popup form once a visitor completes a purchase and a sidebar form on content pages.
- Collect valuable data and be strategic about how often you collect information. Consider placing forms on recently redesigned webpages to learn about the user experience, collect net promoter numbers annually or learn about a specific area of your business you’re trying to grow.
- Integrate your data into one system. Be careful that you don’t have feedback data in many different places. Consider a tool that allows you to place a link for feedback at the bottom of emails, uses embed forms on your website and asks for feedback at the end of chat sessions. Seeing aggregate data can give you a better idea of next steps.
- Make contact information optional. Some visitors want to offer their feedback without the risk of you contacting them for more information or being placed on a marketing email list. Add an optional email field to reduce friction for customers completing your form.

No matter what type of feedback form you choose, Appzi has you covered. We can help you collect feedback throughout your website seamlessly using popups, inline and sidebar forms. The setup is incredibly simple, and you don’t need to know how to code to create your forms. With many integration options, we make it simple to collect feedback and sort through it to make changes that delight your customers and drive more business to your website. Sign up for an account for free.
