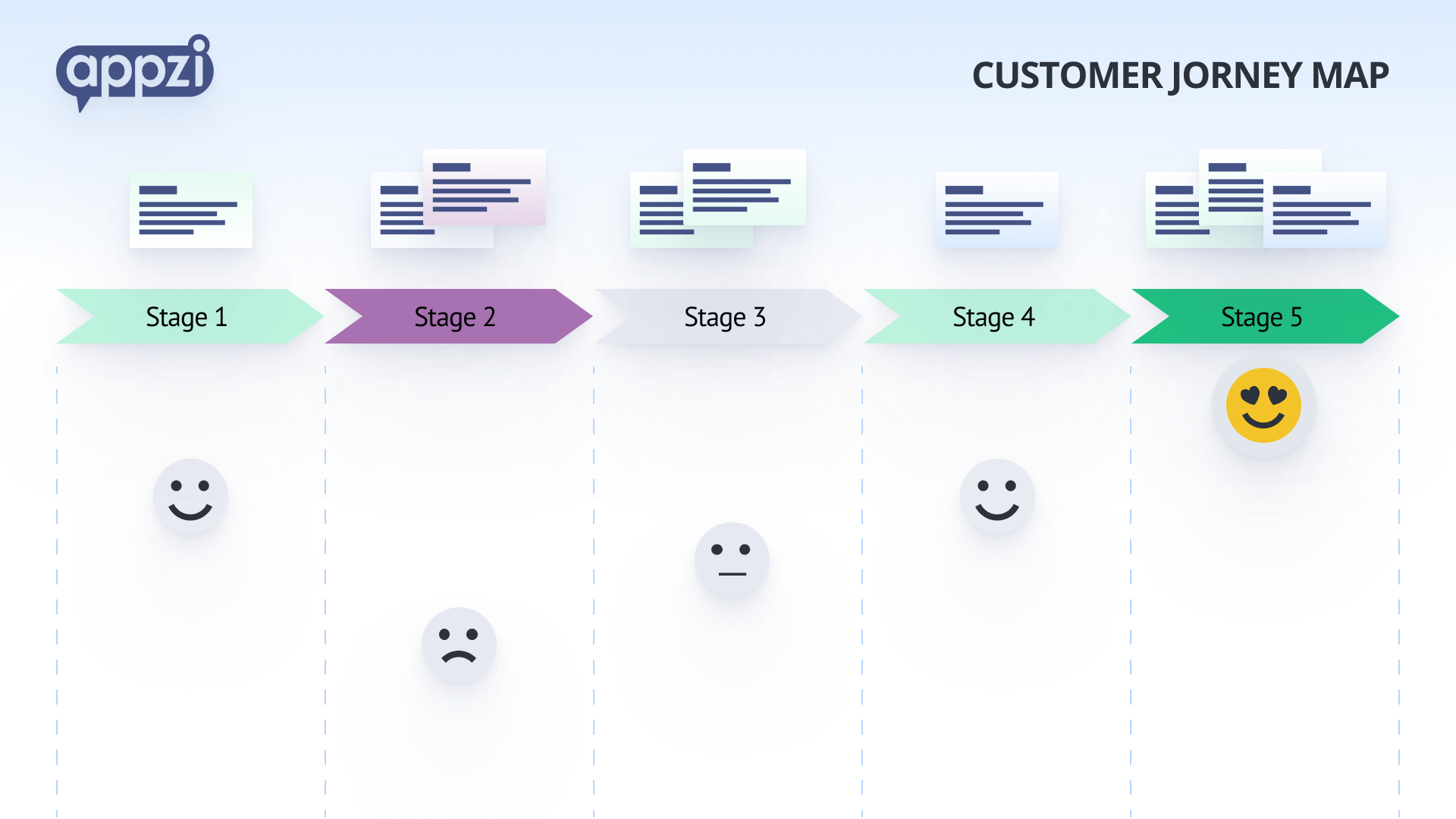
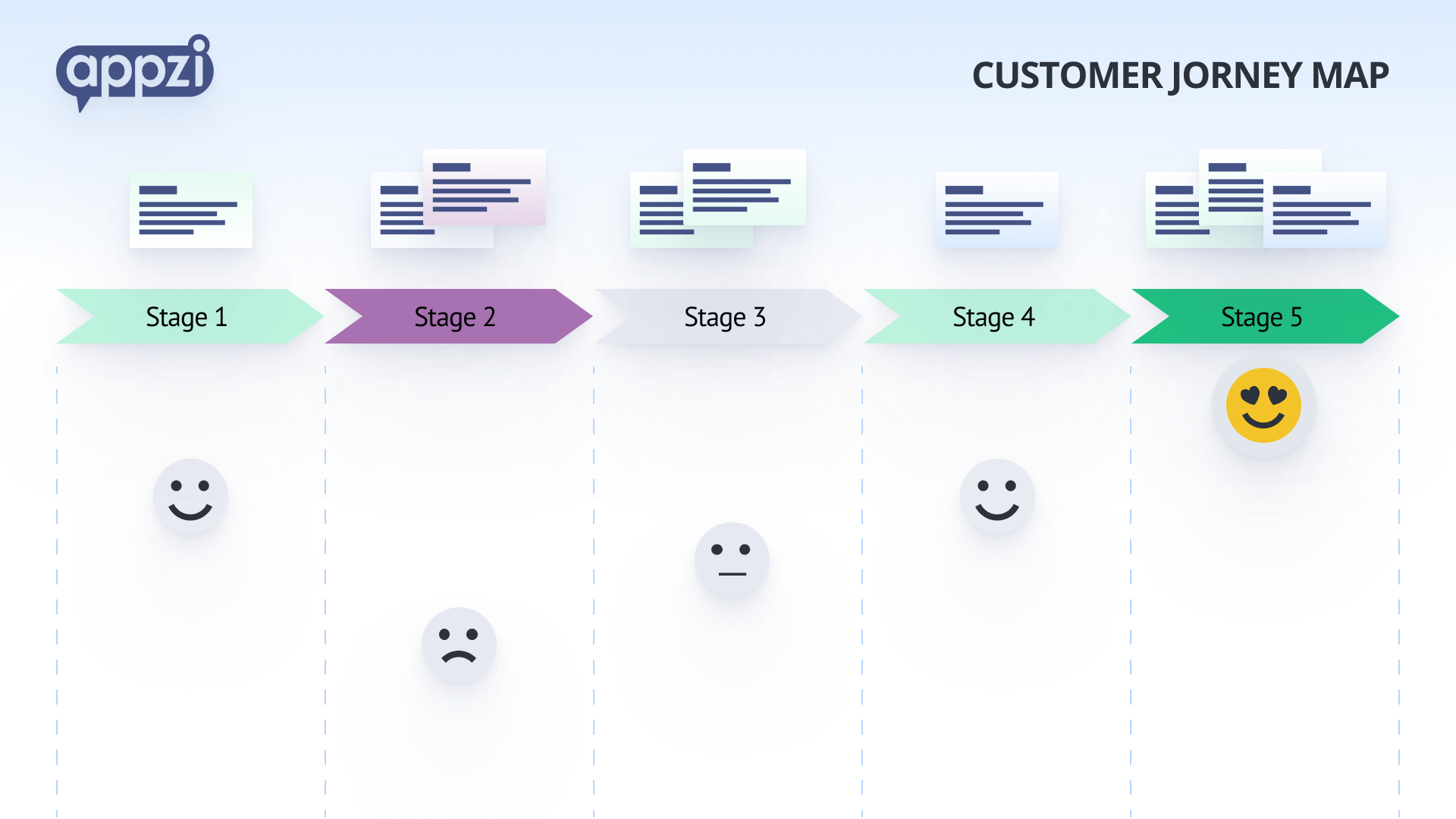
One of the best ways to enhance your customer service is by seeing things the way your customers do. This is where customer journey mapping tools come handy.
User Feedback & Bug Reporting Blog
Build products that users ❤️ through visual feedback

13 Best Customer Journey Mapping Tools for Growing Teams in 2024
Latest Articles


Customer satisfaction is the lifeblood of any business. That’s why we’re here to spill the beans on how you can leverage feedback to skyrocket your customers’ happiness levels. By actively seeking and utilizing feedback, you’ll gain insights into your customers’ needs, identify areas for improvement, and take proactive steps to enhance your products or services.

We hope you enjoy the new features we’ve released! With 3 new languages, more variation to survey questions, 5 new templates, and improved search accuracy, surveying has never been easier.

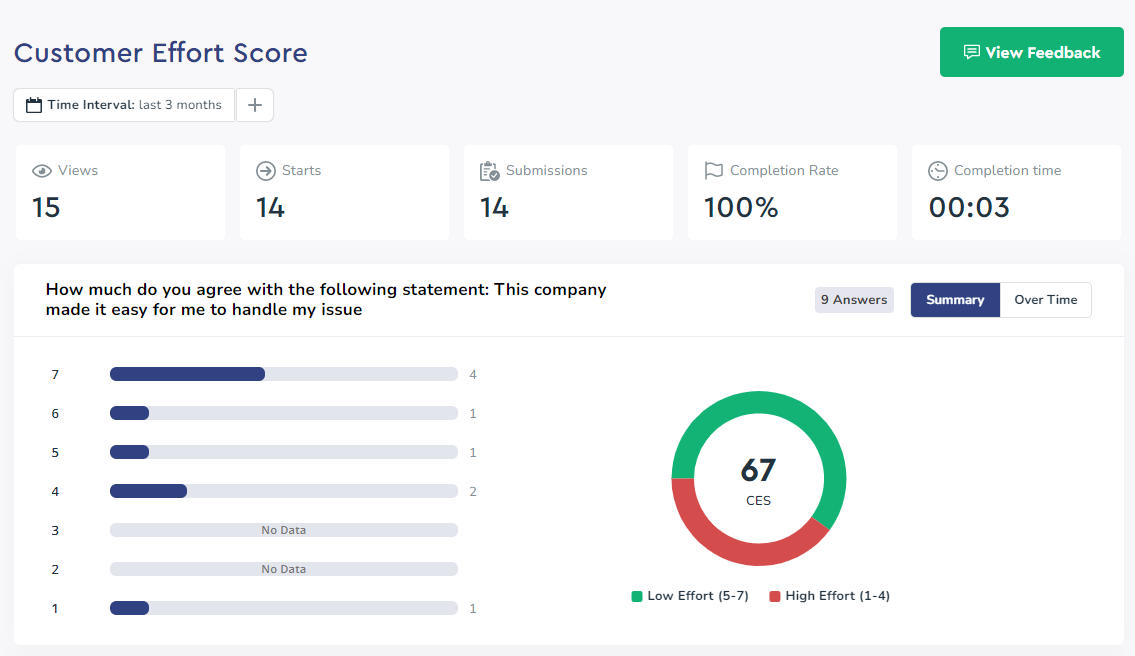
CSAT is short for customer satisfaction score. It’s a commonly used metric that acts as a key performance indicator for customer service and product quality in all kinds of businesses. While customer satisfaction as an idea is a general one, CSAT is a more defined metric that’s expressed as a percentage. 100% would be fantastic and 0% would be terrible.

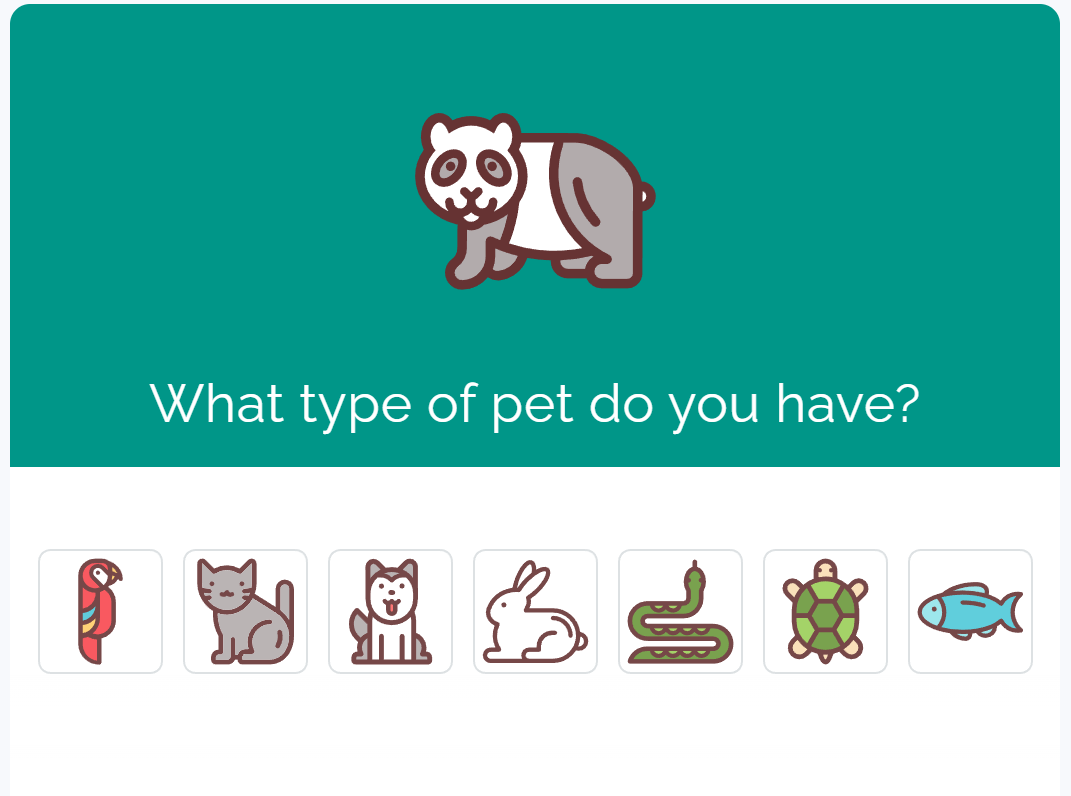
Using branded images in custom surveys offers a significant advantage to those who want to enhance the survey experience for their customers. With this feature, survey creators can now incorporate branded images and other creative visuals into their survey questions, making them more engaging and interactive for participants.

We’ve updated the UI to ensure a more consistent experience. Our design team has worked hard to bring consistency across our product, making it easier for you to use

Net Promoter Score(NPS®) surveys help you find out if your users are willing to recommend your product to other people. NPS surveys are the best way to measure the success of your product. Find out what our users feel and think about your SaaS product first, then design and develop new features based on users’ […]

The Net Promoter Score® (NPS) is a popular way to measure customer loyalty and satisfaction, but tracking it might get tricky. You can put yourself in a great position to succeed with your next NPS program by finding the answers to these 10 questions beforehand.

Figuring out why your valued customers have decided to cancel a subscription to your product is unpleasant at best, but it’s a valuable learning opportunity. And one of the best ways to gather data on why your customer has made this decision is by implementing an exit survey. In this blog post we’ll go over […]

Improving product value is an ongoing process for every SaaS company — usually through new feature launches. The more valuable and relevant features that are designed, developed and shipped by the team, the more successful a product is. For a new feature to be successful it has to check all three boxes of the feature/product […]

User onboarding helps ease users into a new product—showcasing how a product works and demonstrating its value. It’s what creates a user’s first impression of your product—and your brand—so it has to be impeccable. Thanks to the seamless onboarding experiences delivered by Facebook, Netflix, Instagram, Amazon and Google, user expectations are high— which means smaller […]

Innovation leaders and experts argue about Tesla being a disruptor. But whether or not they prove to be a real disruptor, one thing is for sure — the company is seeing a lot of success. Part of the reason?

If you’re part of a technical content development team, you’ll probably recognize this problem. You work relentlessly on your help center, self-service, and documentation content—making sure that the content is relevant, accurate, up-to-date, and matches the way your users interact with your product. The content you produce is a vital part of the customer journey, […]

We’ve all seen auto popup surveys appear as we’re browsing a website or using a new app—but have you ever given much thought to how they work, why companies deploy them, or how they could benefit your visitors, prospects, or customers? In this article, we’ll run through the crucial information you need to know to […]

If you want to set your product up for success, you should ask your users many questions. Asking the right questions in the right way will get your team to the bottom of your users’ intentions. In-product surveys are the best way to connect with your users because these surveys don’t get in the way […]

Getting feedback from your users can make or break your business. However nothing valuable comes by easy these days, so collecting customer feedback can be a daunting task if you don’t know where to start or what you’re doing. There are several methods to get your hands on this precious info depending on what situation […]

Cloudera helps innovative organizations across all industries tackle transformational use cases and real-time insights from an ever-increasing amount of data to drive value and competitive differentiation. The company offers a range of innovative big data platforms to enterprise-level organizations around the world. Every platform comes with detailed documentation on how to configure, manage, and successfully […]

Every.org is a technology platform that connects people and nonprofits through a simple and social giving experience. It’s designed to make charitable giving easy and joyful. Thousands of people across the U.S. choose Every.org because: It’s easy to use — One can manage all their giving in one place, get one tax receipt at the […]

The best way to improve customer retention and foster brand loyalty is to ask your customers about ways in which you can serve them better. At the same time, it’s important that you collect accurate customer insights and feedback, as misleading data could lead to wasting valuable time and money. Today we’ll dive into one […]

Comparing the hundreds of survey and website feedback tools on the market can be tough. Here’s what to look for and an overview of some of the top options in each category.

As COVID-19 continues to change the economic landscape, the need for digital transformation has become more rapid than ever. Technological advancements have become a standard, and companies have to perform product developments and innovation efforts for survival.
Because of this, businesses must conduct innovation activities in line with their strategies to prevent themselves from being way behind the competition.
However, just before they can do this successfully, product managers in the software space must learn more about the product innovation cycle. If you’re the product manager yourself, where exactly do you start, and what examples can you study to make innovation easier?
In this article, let us discuss the different types of product innovation approaches. Moreover, let us learn more about the product innovation cycle and examine the most famous innovations in the software world.
Let’s start!

Imagine yourself in the middle of a busy day, your phone buzzes because you’ve just received a new notification. You look at it hoping to see something that will add value to your day and your business. From now on if you see a notification from us, rest assured that we’ll pass forward only constructive user feedback that contains over five characters that make sense.

Learn from the best of the best with these feedback form examples for websites. You’ll recognize these 10 brands and want to copy their website feedback forms on your website.

Customer feedback benefits both you and your customers. They get a chance to voice their thoughts and you get a chance to improve your customer experience. Learn the eight best ways to collect customer feedback on your website.

Feedback is on everybody’s lips these days. There are surveys popping up on the news sites, on Social Media platforms, everywhere. It seems that somewhere, someone turned on a switch that illuminated a light bulb over the collective heads of the captains of industry, with the novel idea (at least new to them anyway) that […]

Companies that use a feedback form to collect information on the user experience can implement continuous improvement to delight their customers. Learn how easy it can be to get started.

Getting effective user feedback is definitely a way to maintain a sustainable growth rate for your product. There is no denying that. As importantly, your team collaboration contributes to the full life cycle of your product, its conception, all the way through to its execution and presentation in the marketplace. No steps taken during product […]

Startups cannot become successful and viable without input from customers on a regular and consistent basis. No matter how good your development, test, and design teams are, they’re going to miss things. That’s just about as certain as death and taxes. Customers almost always end up needing things you didn’t anticipate or coming across issues […]


